|
|
M1 Miage 2021-2022 Technologies WebDe $1Table des matières
IntroductionCe cours est une introduction aux frameworks JavaScript front-end, à NodeJS, aux outils de build, également aux bases de données mobiles / NoSQL. Nous commenceront la découverte des frameworks Web front-end avec VueJS, qui est le framework ayant la courbe d'apprentissage la plus simple. C'est aussi le préféré des développeurs (à défaut d'être le plus utilisé). Vous aurez quatre séances de TP encadrées et deux séances pour travailler sur le mini-projet à rendre. Séance 1Supports de cours (utiles pendant toutes les séance
Live coding: exemples codés pendant le cours : de JavaScript aux librairies aux frameworks Exemples fait en cours (liste de restaurants, avec ajout et suppression):
TP 1: premiers pas avec VueJS, découverte du mode CLI et des outils de buildCLI = Command Line Interface. Vous allez énormément utiliser la ligne de commande si vous faites du développement Web Moderne ! Nous allons commencer par installer les outils nécessaires... 1 - installation de NodeJS (nécessaire pour développement CLI)Allez sur le site https://nodejs.org et installez la version "recommended for most users". Si tout se passe bien, après l'installation, ouvrez une fenêtre de terminal et tapez la commande "node -v". Ca doit afficher la version de nodeJS que vous venez d'installer. Vérifiez que vous avez bien:
2 - Création d'une application simple en mode CLI, utilisant la base de données synchronisée Google FirestoreTravail à faire :
Pour ceux qui vont vite ou qui ont déjà installé MongoDB :
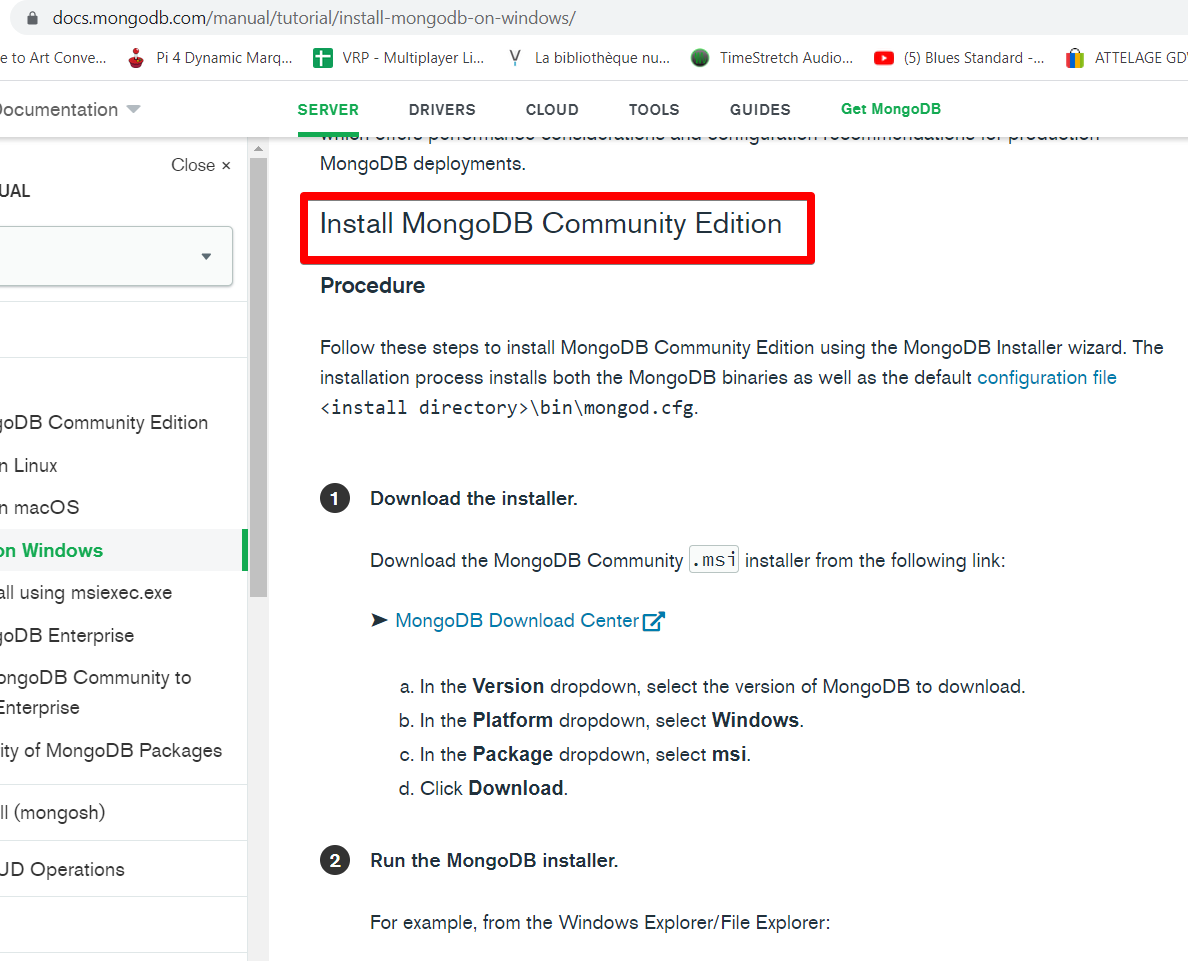
3 - installer MongoDB sur votre machineSuivez les installations propres à votre système d'exploitation situées sur cette page du site officiel. Ne choisissez pas l'installation manuelle, choisissez "community edition".
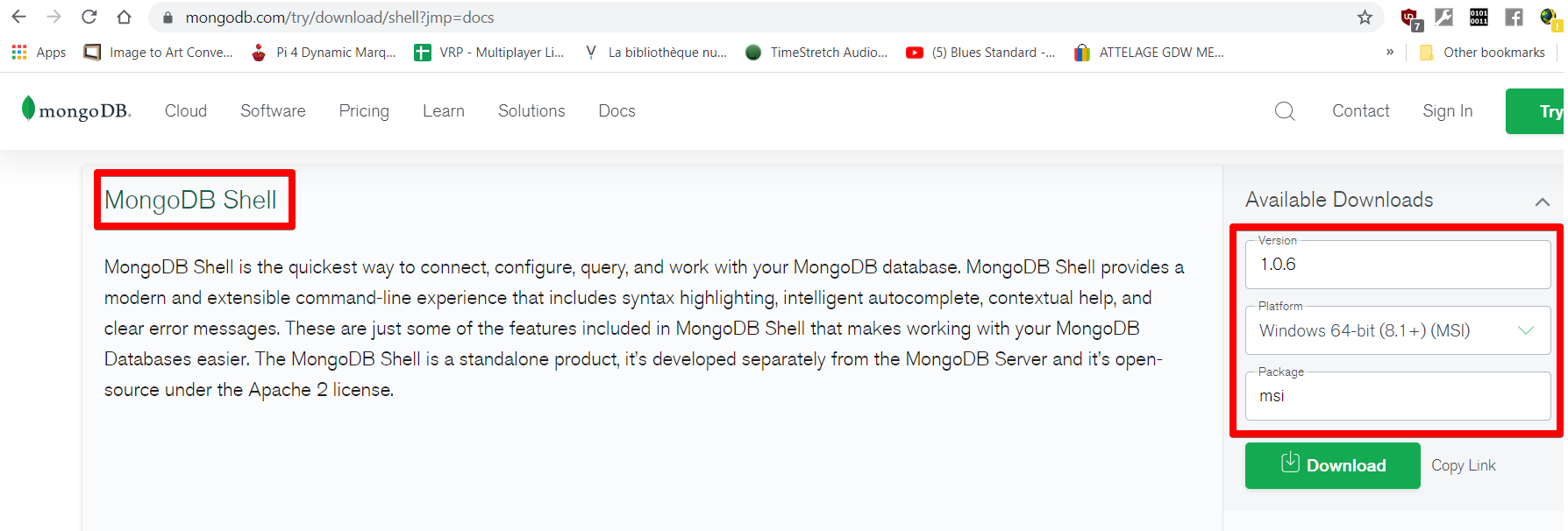
Je ne recommande pas, dans un premier temps, d'installer MongoDB en tant que service, ne cochez pas la case. Vous pouvez en revanche installer l'outil d'administration Atlas. 5 - Lancer mongoDB en ligne de commandeVous devez suivre toutes ces instructions :
Si vous suivez les instructions de cette page :
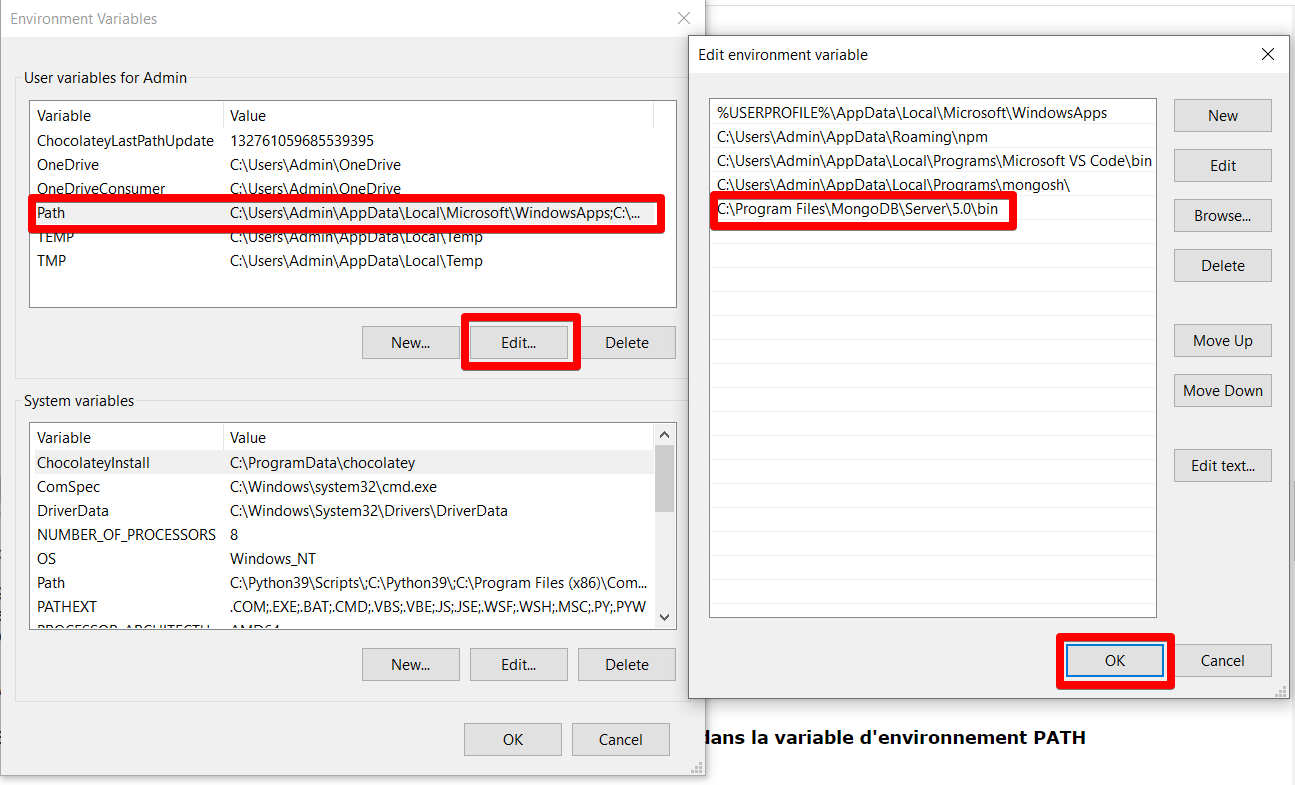
Si le daemon mongoDB ne se lance pas, regardez les erreurs. AMELIORATION FORTEMENT CONSEILLEE : ajouter le chemin C:\Program Files\MongoDB\Server\5.0\bin dans la variable d'environnement PATH
Ensuite, fermez la fenêtre DOS, ouvrez-en une nouvelle et exécutez juste la commande "mongod", cela devrait fonctionner !
6 - Créer et peupler une collection par défaut (avec un dataset issu du tutorial MongoDB officiel)
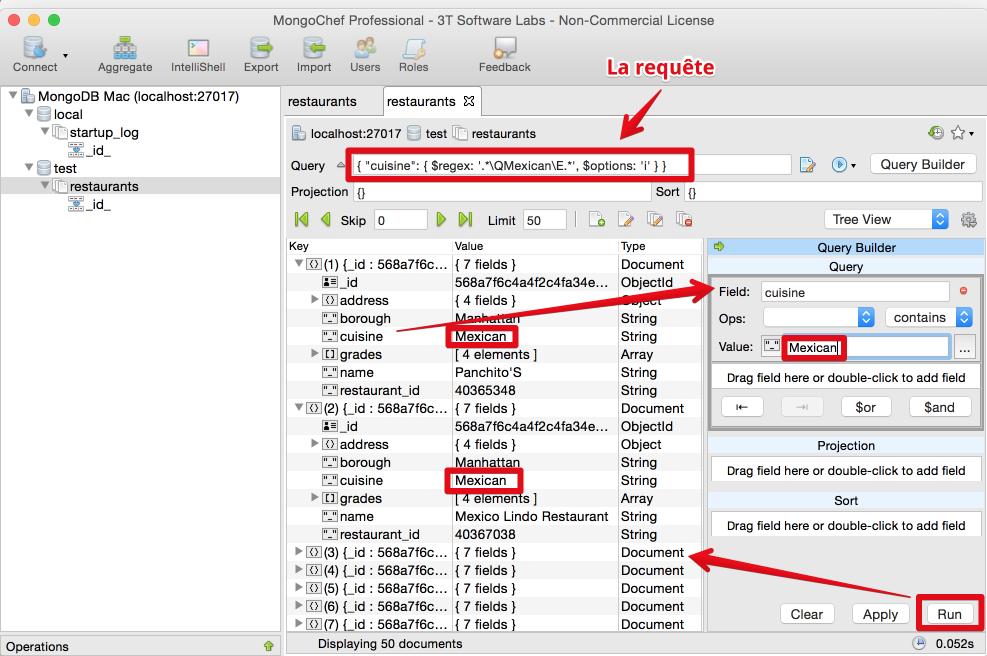
7 - Installer un outil d'administration sympaJe vous recommande fortement MongoChef, un produit commercial mais gratuit pour utilisation non commerciale. Le télécharger sur: https://studio3t.com/ 8 - Ouvrir 3T STudio et voir la collection que l'on vient d'importer
Quelques screenshots:
TRAVAIL A FAIRE POUR LA SEMAINE PROCHAINE
|
Powered by MindTouch Deki Open Source Edition v.8.08 |