|
Cours Web 2.0 / HTML5 / JS 2014-2015
De $1
Outils
Nous n'allons pas utiliser d'outils particuliers pour cette formation, uniquement des outils "standards" tels que Eclipse, Sublime Text 2, Notepad++ ou les outils que vous appréciez pour éditer du code. Néanmoins, de nombreux exemples HTML5/JS/CSS seront proposés sur des envrionnements de développement en ligne tels que http://jsbin.com/, http://jsfiddle.net/, http://dabblet.com/ ou http://codepen.io/, particulièrement adaptés pour faire de petits exemples partageables (vous pouvez modifier les exemples, vous les approprier, mais jamais les casser, car pour chaque modification une version est générée, avec son URL unique).
ICI UN DOCUMENT QUI EXPLIQUE COMMENT CONFIGURER EFFICACEMENT DES OUTILS/EDITEURS/IDEs pour faire du JavaScript de manière optimale :
Partie 1 : découverte des APIs de HTML5
Supports de cours :
Travail à rendre pour le mardi 30/9 pendant le prochain cours (compte comme note de Contrôle Continu)
- Un bonhomme ou une tête animée, interactive, qui réagit à la souris ou au clavier, qui se déplace, etc... Vous devrez utiliser les bonnes pratiques vues en cours concernant les canvas (sauvegarde du contexte, transformations géométriques etc). Contraintes : utiliser au moins une texture vidéo, un dégradé, des patterns/textures. Faire preuve d'originalité paye ici. Copier des trucs sans réfléchir sur le net dégrade la note, s'en inspirer intelligemment et indiquer où vous avez piqué des trucs est une bonne pratique qui peut rapporter des points :-) Bonus : mettre des contrôlleurs HTML (sliders, boutons, etc.) pour paramétrer des choses (couleur, taille, vitesse, etc...), lire le chapitre du cours sur les formulaires HTML5.
- Vous étudierez le ou les exemples de visualisation de données figurant dans les transparents. Vous pourrez les étudier dans un onglet séparé en cliquant sur le menu "save". Le travail à fournir consiste à implémenter deux nouveaux types de visualisation -à la Excel / charts / etc.... A vous de voir. Mêmes commentaires que précédemment.
- Vous devrez rendre ces projets sur jsbin.com, jsfiddle.net ou l'IDE en ligne que vous voulez. Vous devrez également me rendre un zip avec les fichiers html/css/js correspondants (en gros, la même application mais avec des fichiers séparés, pas des balises <style> et <script>...). Le zip portra comme nom : VOTRE_NOM_TD1_HTML5.zip, il contiendra un fichier README.txt avec les explications, ressources web utilisées etc.
- Travail à faire de manière individuelle (mais vous avez le droit de vous faire aider si vous êtes perdus).
Tout ajout digne d'intérêt sera pris en compte... (au lieu d'un bonhomme animé vous faites un petit jeu, au lieu d'un chart simple vous faires un chart animé, etc.) Une seule règle : amusez-vous, faites vous plaisir, le canvas c'est assez amusant et c'est un bon prétexte pour pratiquer JavaScript.
Partie 2 : geolocalisation, Web Sockets et applications multi-supports
Support de cours:
Cette semaine nous allons jouer avec d'autres APIs de HTML5 et d'autres standards importants du W3C comme WebRTC. Nous allons réaliser une application mélangeant géo-localisation, cartographie et WebSockets pour ajouter un aspect multi-participant au projet.
Le scénario de l'application que nous développerons est le suivant: Germaine est à la maison et son mari et ses enfants (majeurs) font le Marathon du Médoc, une course spéciale où chaque étape se passe chez un producteur de vin et où il faut goûter les meilleures bouteilles ! Les coureurs sont équipés de smartphone, et peuvent chatter, partager des photos prises par la web cam, envoyer des emoticones et des messages prédéfinis, parfois assortis d'effets sonores, tels que:
- Je suis mort,
- J'en peux plus,
- Je vomis,
- Je vais gagner,
- Je suis un gros nul,
- etc.... je compte sur votre créativité !
Et l'application devra aussi fonctionner hors connexion (enregistrer les positions et message à l'aide d'un des mécanismes de persistence de HTML5) puis lorsqu'une connexion est de nouveau disponible, envoyer les infos en attente.
Nous allons réaliser cette application en "fil rouge" au sein de plusieurs séances de TPs.
Travail à faire
- Etudier les exemples utilisant la géolocalisation du cours, chercher sur internet comment utiliser Google Maps ou Open Street Map, notamment pour visualiser une carte interactive centrée sur une position et ajouter/enlever des points d'intérêts (les petites gouttes oranges cliquables). On voudra visualiser plusieurs personnes sur la carte...
- Ecrire une page web affichant en temps réel sa position Lat/Long + la carte mise à jour. Vous irez vous promener avec votre téléphone ouvert sur cette page, la position doit changer. Vous utiliserer la fonction d'API watchPosition au lieu de getCurrentPosition.
- Tutorial montrant comment écrire une application de chat simple, puis une autre gérant les "salles de chat". Utilise le serveur NodeJS et le module très populaire socket.io pour ce serveur (mais qui a été porté en Java, C#, objective C, etc...) : http://miageprojet2.unice.fr/Intranet_de_Michel_Buffa/M1_informatique_-_M1_MBDS_-_Option_Web_2.0_2012-2013/TP_2_Web_Sockets_Master_Info_2013-2014
- Vous intégrerez 1, 2 et 3 pour réaliser l'application décrite. Votre enseignant affinera cette partie au fil des TPs.
Exemple de tracking temps réel de la position:
// get an id of the current tracking, the showPosition callback is like the one we saw in earlier examples.
var watchPosId = navigator.geolocation.watchPosition(showPositionCallback);
...
// stop the tracking
navigator.geolocation.clearWatch(watchPosId);
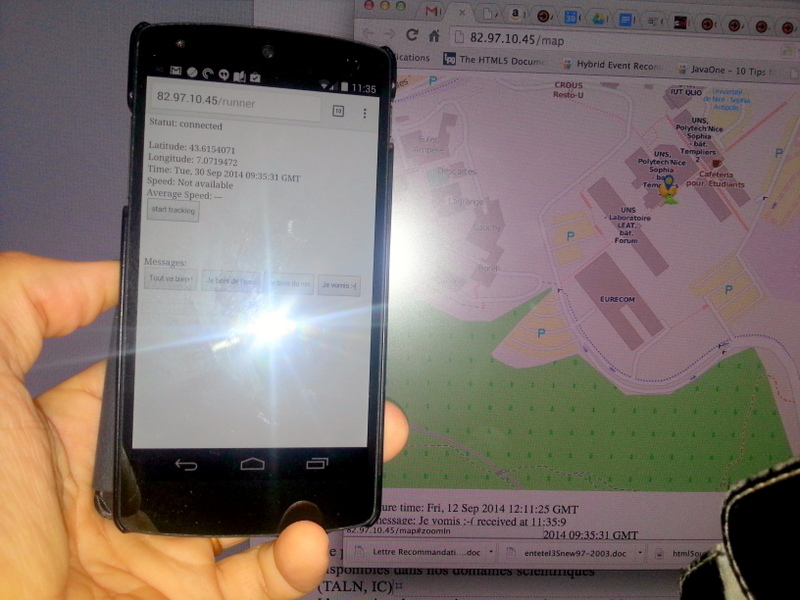
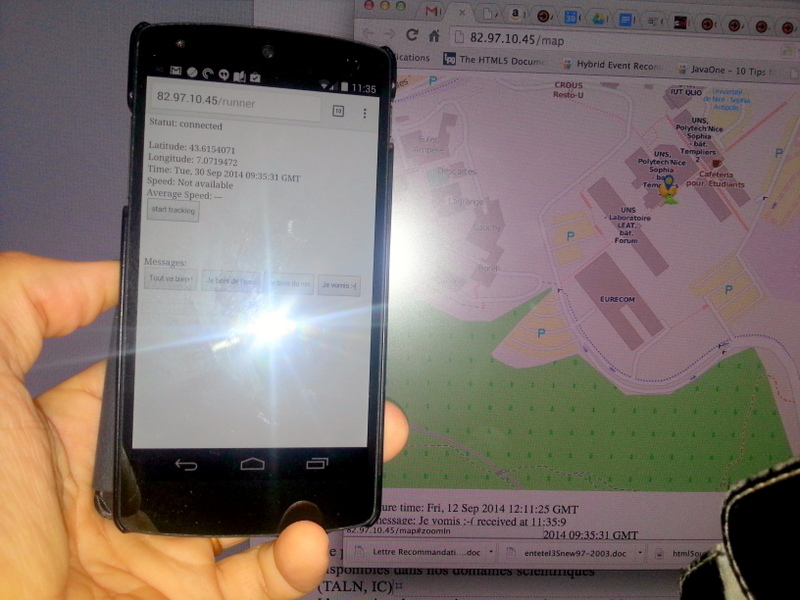
Screenshotsd'une version simplifiée de l'application de Marathon:
Ici on voir l'interface mobile et l'interface desktop. On vient de cliquer sur le bouton "je vomis", et on voit clairement sur la carte un petit bonhomme jaune qui vomit en vert... Notez que cette application utilisait Open Street Map qui est un concurrent "ouvert" de Google Maps. Pour la zone de Sophia Antipolis, OSM donne plus de détails que GMaps...



Heberger une application NodeJS
Tout est là: https://github.com/joyent/node/wiki/node-hosting, à vous de choisir le bon hébergeur. En général c'est gratuit soit pour une durée déterminée, soit si votre application n'est pas très grosse (c'est souvent le cas).
Partie 3 : formulaires, persistence, drag'n'drop
Support de cours:
Exercices
- Générer un tableau HTML de personnes (nom, prenom, date de naissance, email, nombre d'enfants) à partir d'un tableau JSON sauvegardé dans le localStorage,
- Ecrire dans la même page ou dans une autre page un formulaire de saisie qui va utiliser des champs input de HTML5 pour le mail, un slider pour le nombre d'enfants, un champs type=date pour la date, etc, qui permettra d'ajouter une personne dans la base de données située dans le localStorage puis de réafficher le tableau avec les nouveaux éléments,
- Ajouter la possibilité de faire du drag'n'drop dans le tableau pour supprimer une ligne du tableau (cela supprimera aussi la données dans le localStorage)
- Les icônes dont vous pouvez vous servir : trash.png (poubelle) et document.png (colonne de gauche du tableau),
Partie 4 : prise en main d'AngularJS
Partie 5 : présentations par les étudiants
Modalités
- Date : le 10 Novembre
- 20 minutes par groupe, préparer des slides (ah, dans quel format ? Ce serait bien que vous regardiez les différentes possibilités pour faire des slides en HTML: google presentation, reveal.js, etc.)
- Préparer une page web quelque part avec lien vers les transparents + des resources web et éventuellement un ou deux exos / tutorials à faire.
Sujets
- Bootstrap: Brice Fernandez et Julien Blacas
- GIT : Philippe Segatori
- Angular et les web services REST : Zied et Larbi
- Pour exécuter l'application, il faut installer Node.js et exécuter "npm install" dans le dossier principal puis "bower install". Après l'installation des dépendances, on lance "node index.js", l'application est alors accessible sur ce lien http://localhost:8888/ , la présentation est sur ce lien: http://localhost:8888/pres/.
- Sublime Text et les packages indispensables : Grinny et Alexandra Muge
- Présentation de plugins / directives custom pour Angular JS, en particulier des datatables, pour faire de l'upload de fichier, etc. par exemple angular UI Bootstrap : Mohamed Gaiech et Bastien Maria
- Présentation de librairies de visualisation de données, notamment D3JS : Chayma m'sakni et Nouira Wijdane
- présentation HTML, le tutoriel et les ressources web dans cette archive : D3js.zip
- Présentation de librairies de charts type highcharts, powercharts, etc... : Lotus et Yoann
- Présentation du web de données avec Freebase et DBPedia: Thibaut Comte et Jeremy Rajao
- Applications web hybrides avec Phonegap / Cordova : Damien et Bruno
- Etat du web mobile (APIs, mais aussi webphones) ... : Justin Mulenet et Rudy
- NodeJS + MongoDB : Benjamin et Mehdi
- Comment ça marche les standards du web ? C'est quoi un standard ? Qui les fait ? Comment ? Svetlana et Johann
- Présentation de WebRTC avec quelques examples par Nouriel Azria
- Archive de la présentation : Presentation_webRTC.zip (2.5Mo), zip contenant la présentation (dans le dossier "WebRTC_prez" et lancer le fichier "index.html") ainsi que les 2 exemples vues en live (dans le dossier "Autres"). Tout est expliqué dans le fichier "README.txt" présent à la racine du fichier zip.
Spécial cours Casablanca
Supports de cours :
Petit exemple non graphique qui montre comment créer des objets statiques ou avec une fonction Constructeur :
Exemple CSS3 + visual feedback formulaires valides/invalides
Exos faits en direct sur le canvas :

Page d'exercices sur les formulaires, la persistence et le drag'n'drop (log/pass = votre école/votre école en minuscules)
Master 2 NTDP CASABLANCA : PROJET A RENDRE POUR LE 23 MARS 2015
Sujet : petit jeu dans un canvas avec sauvegarde + restauration des High-Scores
- Une animation dans le canvas, avec un petit monstre, que l'on doit pouvoir animer et déplacer (à la souris, au clavier, comme vous voulez), on doit avoir aussi une jolie animation de quelques ennemis. On veut du son et de la musique aussi, pas besoin de Web Audio ici, relisez le cours sur le multimedia. Vous pourrez aussi utiliser une librairie comme HowlerJS si ça vous simplifie la tâche. J'attends un peu d'originalité ici, peu m'importe votre approche du moment que ce soit intéressant.
On a vu aussi comment détecter des collisions, vous devrez implémenter un scénario de jeu,, avec un score, un menu de démarrage, un game over. Par exemple, le temps défile et on doit éviter de se faire toucher par des ennemis. Toutes ls 5s il y a un ennemi de plus. Ou bien, autre possibilité : on doit manger tous les ennemis dans un temps limité. Ou encore : scénario personnel à vous d'inventer :-)
Je noterai le résultat, l'originalité, et aussi je regarderai le code pour voir si vous avez utilisé les bonnes pratiques vues en cours (sauvegarde du contexte, transformations géométriques, manière de gérer les interactions, structure du code). SI VOUS ME REFILEZ UN TRUC PIQUE SUR LE WEB -> ZERO immédiat, vous devrez partir du petit framework que nous avons développé ensembles en cours !
- En vous inspirant des techniques utilisées pour le formulaire et la persistence, on veut que l'écran de Game Over affiche graphiquement une liste de High Scores (affichage dans le canvas, pas dans un tableau HTML), triés du plus haut au plus bas. Cette liste doit être persistence, sauvegardée à la fin de chaque partie et lue dans le LocalStorage chaque fois qu'on lance le jeu. Un score aura par exemple comme propriétés le nom du joueur, la date et la valeur du score. On peut imaginer qu'on entre son nom dans un champ de saisie au-dessus du canvas.
- POUR HEBERGER VIDEO ET SONS ET IMAGES afin que ça marche dans jsbin.com ou que vous n'ayez pas besoin de me les envoyer (ça peut être gros), voici ce que je vous conseille pour l'hébergement (mais ce n'est pas obligatoire de suivre ces conseils, vous faites comme vous voulez) : imgur.com est un site d'hébergement de photos très pratique, gratuit, sans besoin de compte. Pour les vidéos et audio : dropbox dans votre répertoire public, puis clic droit pour avoir le lien que vous utiliserez dans votre code HTML. On peut aussi utiliser des sons et des musiques directement trouvées sur le web.
Modalités de rendu
Date lilmite le 23 Mars 2015
Les projets sont à faire seuls ou en binômes.
J'avais nommé une personne dans chaque promo pour m'envoyer les projets. Elle devra me faire parvenir un zip avec tous les projets de la promotion, par centre EMSI, soit par mail, soit par dropbox, ou autres... Le zip doit avoir pour nom PROJETS_HTML5_MAARIF_2014_2015.zip ou PROJETS_HTML5_CENTRE_2014_2015.zip
Vous rendrez par groupe :
- Le projet du monstre
- Dans l'archive du groupe, QUI DOIT PORTER VOS NOMS on trouvera un fichier Readme.txt qui contiendra l'URL jsbin.com de votre travail. Vous pourrez aussi, mais ce n'est pas obligatoire, me donner les fichiers html, css, js.
Exemple de fichier README.txt
"Bonjour, voici le travail du groupe composé de John Wayne et Bruce Willis. Le projet du monstre est su rhttp://jsbin.com/8. On a aussi joint les fichiers html/js/css dans les trois répertoires que vous trouverez dans l'archive. On s'est tellement amusés avec le monstre qu'on a aussi une version plus évoluée, mais dans jsbin.com ce n'était pas pratique, vous la trouverez dans le répertoire GrosMonstreTresMechant. On a piqué les sons sur freesound.org, et trouvé des vidéos sympas pour les animations sur : http://videoscool.com/.
N'oubliez d'essayer la barre d'espace, et aussi de cliquer avec la souris. Il y a une surprise si vous passez le niveau 5, notre high score est de 12000, arriverez-vous à nous battre ?
etc....."
Spécial cours Rabat
Exemples faits en cours:
- Formulaire qui sauvegarde + lit des données dans le localStorage (tableau de clients) + aussi sait remplir le tableau depuis un web service REST qui exporte la base de données jdbc/sample.
- TP sur Websockets version rabat
Proposition de projets pour la Miage de Rabat
A faire en binome. A rendre pour le 25 Décembre 2014, c'est mon cadeau de Noël de la part des élèves de Rabat.
Modalités de rendu : une archive nommée WEB2_RABAT_2015_nom1_nom2.zip ou .rar, qui contient:
- sources du projet,
- un readme.txt ou .doc ou pdf avec explications, sources utilisées si vus avez piqué des trucs sur le net etc.
- Optionnel : une vidéo youtube si vous pensez que votre projet en vaut la peine,
- Optionnel aussi : projet github (mené depuis le début, je regarderai l'activité)
A rendre sur dropbox, invitation envoyée par Hicham, parmail à [email protected]
Sujet 1 : réaliser un petit jeu video à l'aide du canvas, de l'animation, etc...
Vous partirez d'un de ces deux "moteurs de jeu", interdiction de me rendre un truc piqué sur internet tout fait.
- http://jsbin.com/kafehi/13/edit : moteur minimal qui montre comment coder une game loop, comment gérer proprement les états du clavier et de la souris indépendamment de la game loop.
- Un autre moteur, moins bien écrit, mais qui contient des fonctions intéressantes pour la detection de collision entre rectangles et entre rectangles et cerlces : http://jsbin.com/acohiv/824/edit?html,output. Notez que la fonction qui récupère la position de la souris ou les écouteurs de touches ne gèrent pas des états aussi bien que dans le premier exemple. Ici une autre version avec plusieurs obstacles animés: http://jsbin.com/yayiki/2/edit
- Moteur de sprite fait ensemble en cours qui marche avec robot et femme:Sprite engine.zip
- Ici plusieurs jeux HTML5 assez simples quiont fait l'objet de tutoriaux sur youtube (chercher "flappy birds javascript" et vous trouverez l'auteur et les tutoriaux vidéo): HTML5games.zip
Conseil: partir du premier modèle, travailler avec des fichiers, pas dans jsbin.com, séparer les couches dans divers fichiers js si vous pouvez (ex: sprite.js, main.js, collisions.js etc).
Optionnel: faire un jeu multi-participants, vous pourrez vous inspirer de ce projet qui mélange websockets et canvas: TP sur Websockets version rabat
Sujet 2 : Réaliser un programme qui permet de gérer un annuaire de contact et qui marche online et offline
A partir de l'exemple que nous avons fait en cours, et en l'adaptant / le développant, vous ferez un annuaire basé web qui puisse marcher offline (et même sans aucun serveur). On doit pouvoir consulter/modifier/supprimer et rechercher des contacts dans cet annuaire. Vous utiliserez dans un premier temps le localStorage à la manière de l'exemple fait en cours, IndexedDB dans une seconde version.
Votre page web devra contenir un fichier manifest.appcache pour le cache (vous le génererez par ex avec l'outil proposé dans les transparents du cours), vous détecterez aussi si on est en mode online ou offline comme vu en cours. Si on est en mode offline, on travaille 100% dans la base locale.
Version 1, à faire marcher en priorité: mode offline + LocalStorage. Pour réaliser cette version il suffit de faire un fichier manifest.appcache et de modifier l'exemple réalisé en cours pour pouvoir faire des recherches, modifications, suppression. Les données dans localStorage (le tableau JSON des contacts) sera réécrit intégralement à chaque modification, suppression, insertion, et la recherche sera effectuée en mémoire, en parcourant le tableau.
Version 2, à écrire une fois que la 1 marche bien: on essaie de faire la persistence avec IndexedDB au lieu de localStorage, on garde la même interface utilisateur.
Version3, à écrire une fois que les deux autres sont ok: si on est online on récupère les données depuis un Web Service, on initialise la BD avec ces données. On travaille ensuite avec ces données, localement. On ajoutera un bouton "mettre à jour les données distances" qui enverra les données sur le serveur par un POST ou un UPDATE Ajax. Voyez avec Java EE pour implémenter le côté serveur. Pour ce cours c'est surtout le côté client qui m'intéresse...Pour cette version, vous devrez fournir le code serveur aussi.
Version 4, assez difficile. Ecrire la couche de synchronisation entre les données serveur et les données clientes. SI on a ajouté des contacts pendant qu'on était offline, on va devoir faire en sorte que le serveur les ajoute. Idem si on en a modifiées. On ne va pas gérer le cas où qq'un d'autre a modifié les données sur le serveur pendant qu'on était offline, les contacts ce sont des données personnelles. Sinon, c'est encore plus compliqué. Pour cette version (bonus), vous devrez fournir le code serveur aussi.
Sujet 3: Reprendre le programme de chat avec les WebSockets et ajouter des features:
- Afficher une carte google map avec la position des participants sur une carte,
- Ajouter au canvas la possibilité de dessiner à plusieurs à la souris
- Obligation de repartir du programme de chat fourni (celui vu en cours dans le TP sur Websockets version rabat). Pas grave si le programme de dessin est tout simple...
Ressources intéressantes
JavaScript / jQuery
Si vous ne connaissez rien à JS : http://www.codecademy.com/tracks/javascript et se taper la totalité du tutorial interactif. Il faut s'inscrire mais c'est gratuit.
Autres ressources JS :
CSS
Exemples interactifs très utiles pour comprendre CSS / CSS2 : Exemples interactifs CSS
Un bon exemple CSS3 avec zoom, rotation, bords arrondis, ombres, etc...
Flex Layout exemples
Transitions exemples
Animations exemples
Multi-colonnes exemple
WebFont exemple
Dégradés exemples
Ombres exemple
Background exemple
Border-image exemple
« précédent suivant » Voir 1 - 4 sur 4 images | Voir tout
|